| Создание FAQ раздела в Joomla 1.6 | DOWNLOAD |
| 21.04.2011 23:33 | категория: Статьи | ( 13 ) |
|
После загрузки, необходимо расспаковать загруженный файл на компьютер, в итоге получаем 2 файла:
1) plg_content_cdfaq_2.0.0 - непосредственно сам плагин для создания FAQ раздела 2) plg_systen_cdscriptrgrator_2.0.5 - дополнительный системный плагин, без которого не будет работать основной плагин.
После этого Вам необходимо установить эти 2 плагина в Вашу CMS Joomla 1.6. Для этого авторизируетесь в админ.панели, перейдите во вкладку Расширения => Менеджер расширений, после выберите файлы и установите их.
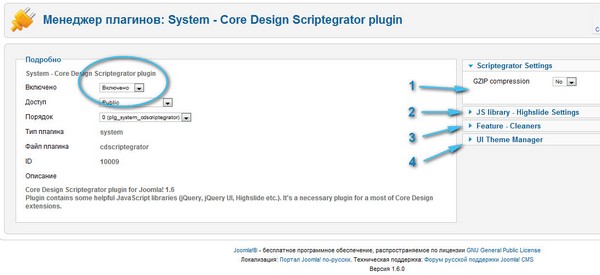
шаг 1. Включение плагина CD Scriptegrator.После успешной установки обоих плагинов, Вам необходимо включить их и при необходимости произвести их базовую настройку. Для этого перейдем во вкладку Расширения => Менеджер плагинов Далее найдите плагин с именем System - Core Design Scriptegrator plugin
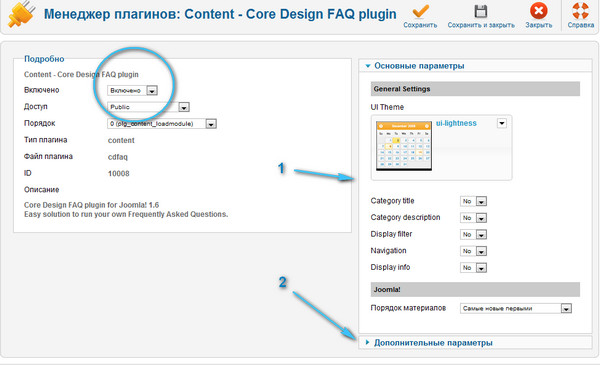
Вам необходимо включить его и при необходимости произвести базовые настройки. Настройки производить не обязательно, но мы все равно пройдемся по их описанию: 1) Scriptegrator Settings - включение сжатия GZIP. Сжимает скрипты и стили для всех установленных расширений от разработчика CoreDesign 2) JS library - Highslide Settings - настройки библиотеки Highslide. Также используется практически во всех расширениях данного разработчика. 3) Feature - Cleaners - вкл/откл. загрузки нескольких экземпляров одной и той же библиотеки JavaScript (например JQuery). Обратите внимание, эта функция является экспериментальной и не рекомендуется ее включать. 4) UI Theme Manager - усановка и удаление тем оформления основанных на . При определенных знаниях, Вы сами можете создавать темы и инсталлировать их с помощью данной опции. Включите и сохраните плагин. шаг 2. Включение плагина FAQ plugin.Перейдите во вкладку Расширения => Менеджер плагинов. После найдите плагин с именем Content - Core Design FAQ plugin
Пройдемся по основным параметрам плагина FAQ Plugin: 1) Основные параметры
2) Дополнительные параметры
Мы не будет настраивать параметры (чтобы не расстягивать статью на пол километра) а оставим настройки плагина по умолчанию. Вы можете вкл/откл. настройки плагина на свое усмотрение и для своих потребностей. Включите и сохраните плагин.
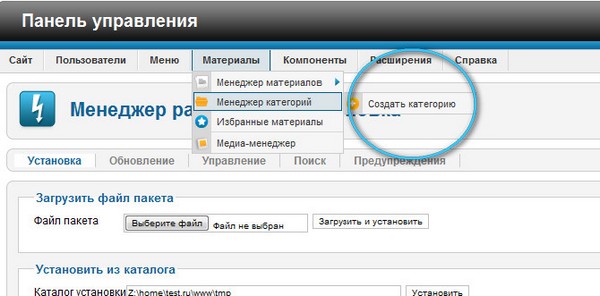
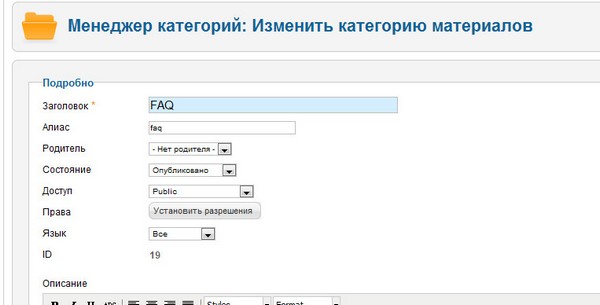
шаг 3. Создание категории для FAQ раздела.Вам необходимо создать категорию в которой будут размещены материалы с вопросами-ответами. Перейдите во вкладку Материалы => Менеджер категорий => Создать категорию
Далее создайте категорию и назовите ее к примеру «FAQ». При необходимости и включенной опции Category description (в настройках плагина), добавьте описание для категории.
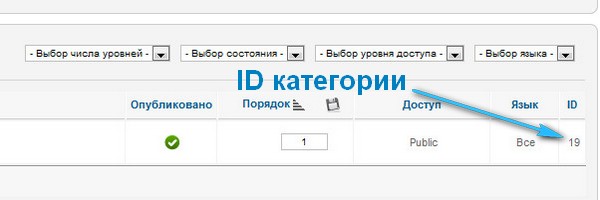
После сохраните категорию, посмотрите и запомните ID категории FAQ, как показано на скриншоте (в нашем случае ID категории - 19):
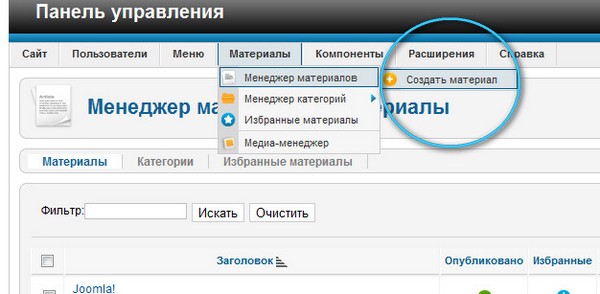
шаг 4. Создание вопросов-ответов.Для создания вопросов-ответов, Вам необходимо создать материалы. Для это перейдите в меню Материалы => Менеджер материалов => Создать материал
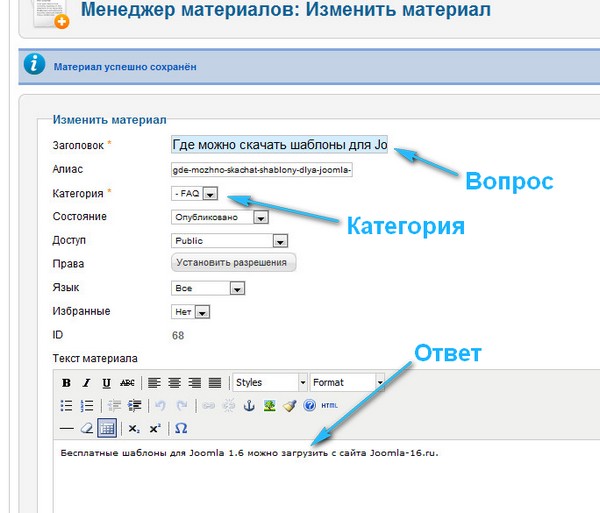
После этого создаете материал с Вашим вопросом-ответом для категории FAQ:
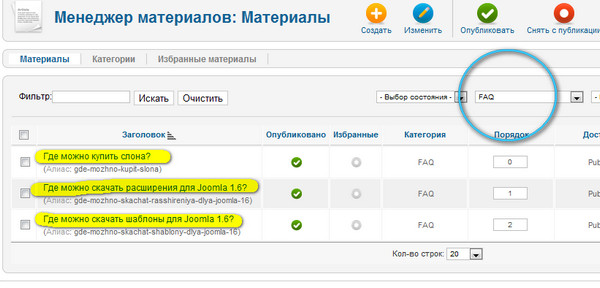
Таким образом Вы получаете готовый 1 вопрос-ответ для Вашей категории, где: Заголовок статьи - собственно сам вопрос Категория - в какой категории будет размещен вопрос Текст материала - ответ на вопрос Далее сохраняете материал и создаете также, столько материалов (вопросов-ответов), сколько Вам необходимо для составления FAQ раздела. Для примера, мы создали 3 вопроса-ответа для категории FAQ (ID 19):
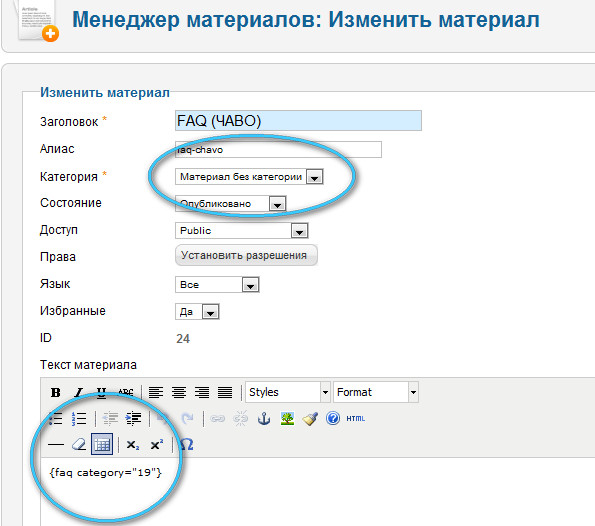
шаг 5. Создание страницы FAQ раздела.После того как Вы создали FAQ категорию и наполнили ее материалами (вопросами-ответами) нам необходимо вывести данную категорию в статью (контент). Для этого создайте категорию и назовите к примеру ее «Материал без категории». После создайте новый материал и назовите его «FAQ (ЧАВО)» и присвойте этот материал к новой категории «Материал без категории»
В данном материале нам необходимо в тексте материала прописать тег вывода категории FAQ. Для этого пропишите тег: {code}{faq category="19"}{/code} Где цифра 19, это ID нашей категории FAQ'a Если Вы хотите использовать для FAQ раздела несколько категорий (мульти), то просто используйте запятую в конце каждого ID, пример: {code}{faq category="19, 20, 21"}{/code} Данный вариант использования позволит отобразить несколько категорий FAQ на одной странице, к примеру Вам необходимо создать категорию 1) FAQ - общие вопросы
2) FAQ - работа с клиентами
Соответственно 1 и 2 пункт это разные категории и разные ID. Внимание! не используйте более одного вывода плагина на одной странице. Вместо этого используйте вывод мультикатегорий через запятую. Далее сохраняете и закрываете материал.
шаг 6. Назначение меню к разделу FAQ.Зайдите в основное меню (или в то меню в котором следует оставить ссылку на FAQ раздел) и создайте новое меню. В нашем случае это Меню => Main menu => Создать пункт меню
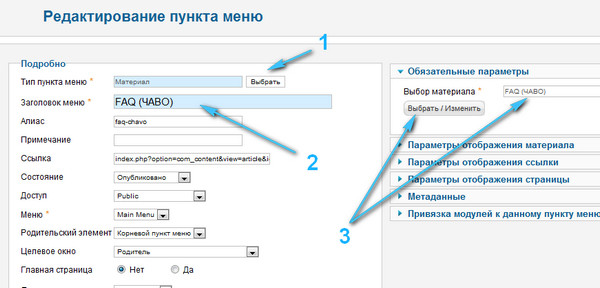
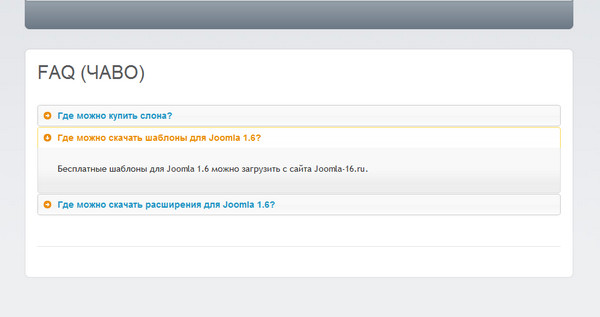
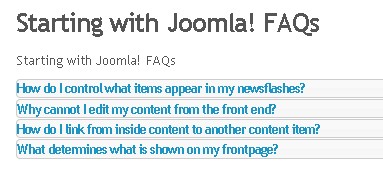
1) Выберите пункт меню - материал 2) Введите заголовок меню, для примера FAQ (ЧАВО) 3) Выберите наш материал созданный в 5 шаге статьи, в котором прописан тег вывода категории. В данном случае наш материал называется FAQ (ЧАВО) Сохраните и закройте созданное меню. шаг 7. Просмотр категории FAQ.Зайдите на сайт и перейдите в только что созданное меню под названием FAQ (ЧАВО). На экране Вы должны увидеть готовый FAQ раздел нашего сайта составленный из одной категории (ID 19) и трех вопросов-ответов:
Решение проблем c фреймворком Gantry:Если Вы используете новые шаблоны от студии RocketTheme в которых используется мощный Gantry Framework, то Вы можете заметить некорректный вывод и отображение категорий:
Эта ошибка вызвана скриптом фреймворка gantry-buildspans.js, который расположен в папке компонента components/com_gantry/js/. Этот файл манипулирует с элементами SPAN внутри каждого материала аккордеона, который выводит плагин. Решение проблемы подробно описана на одним из пользователей плагина. QuickStart (Быстрый старт):Для тех у кого не получается создать страницу и вывод Faq плагина, мы подготовили «быстрый старт» с установленным и настроенным плагином. Вам достаточно просто установить пакет с Joomla который включает в себя:
Установка «быстрого старта» происходит в стандартном режиме, просто скопируйте содержимое архива в корень сайта, и установите Joomla (можете воспользоваться иструкцией - как установить Joomla 1.6). Обязательно не забудьте на последнем шаге установки нажать на кнопку «Установить демо-данные». Скачать QuickStart (быстрый старт) можно внизу данной страницы. Итог.С данным плагином очень легко в течении нескольких минут, создать мощную систему ЧАВО (Часто задаваемых вопросов) на сайте под управлением CMS Joomla! 1.6 с эффектами слайдинга и аккордиона. Мы постарались максимально подробно описать принцип работы плагина. Данная статья также подойдет для настройки этого плагина в Joomla! 1.5, принцип работы и настройки идентичен новой версии CMS. Надеемся данная статья помогла многим начинающим пользователям установить плагин для создания FAQ раздела в CMS Joomla! 1.6. Статья подготовлена сайтом: |
 По просьбе была создана пошаговая статья по установке и настройке плагина
По просьбе была создана пошаговая статья по установке и настройке плагина